シリーズの文章登録
 シリーズの文章は商品一覧の上下に設置できます。
シリーズの文章は商品一覧の上下に設置できます。
100円ストラップを例に説明します。
①ショッピングカートにログイン
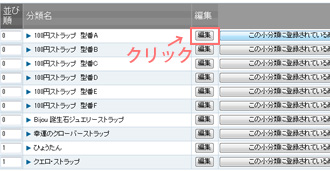
②商品分類編集 > ストラップ と進み 「編集」をクリックします。

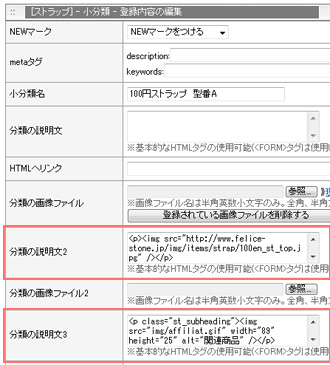
③登録内容の編集ページで「分類の説明文2」と「分類の説明文3」に登録した内容が、右図のように表示されます。(HTML可)

HTMLソースサンプル 数に応じて<div class="categry_list">から<div class="categry_list_right"> が4列表記で繰り返しになっています。
<p class="st_subheading"><img src="img/affiliat.gif" width="89" height="25" alt="関連商品" /></p>
<div class="categty_list">
<a href="http://www.felice-stone.jp/shop/shop.cgi?id=70&kid=51"><img src="http://www.felice-stone.jp/setup/ctimg/st-100b-series-list.jpg" /><br />
100円ストラップ 型番 B </a>
</div>
<div class="categty_list_center"> <a href="http://www.felice-stone.jp/shop/shop.cgi?id=70&kid=52"><img src="http://www.felice-stone.jp/setup/ctimg/st-100c-series-list.jpg" /><br />
100円ストラップ 型番 C</a>
</div>
<div class="categty_list_center">
<a href="http://www.felice-stone.jp/shop/shop.cgi?id=70&kid=53"><img src="http://www.felice-stone.jp/setup/ctimg/st-100d-series-list.jpg" /><br />
100円ストラップ 型番 D</a>
</div>
<div class="categty_list_right">
<a href="http://www.felice-stone.jp/shop/shop.cgi?id=70&kid=54"><img src="http://www.felice-stone.jp/setup/ctimg/st-100e-series-list.jpg" /><br />
100円ストラップ 型番 E </a>
</div>
